What is the Open Graph protocol
The Open Graph protocol enables integrations of your web pages into the social graph. It is promenantly used by the Facebook Platform. Whilst the development has been undertaken by Facebook, they’ve built on top of existing open standards – creating a way to add semantics to data on the web.
The Open Graph protocol enables you to integrate your Web pages into the “social graph”. It is designed for web pages that represent “profiles” of real-world things — things like movies, sports teams, celebrities, and restaurants.
What it means
Including these tags on your page “links” it to Facebook. In essense, it makes it a Facebook Page. This means if a user clicks on a “like” button, or shares your URL, a connection is made between the user and your page. This means also that your page will appear in the “Likes and Interests” section of the user’s profile. Even more interestingly, you have the ability to publish updates to the user. Importantly, the structured data you provide via the Open Graph Protocol defines how your page will be represented on Facebook.
What if I don’t have it?
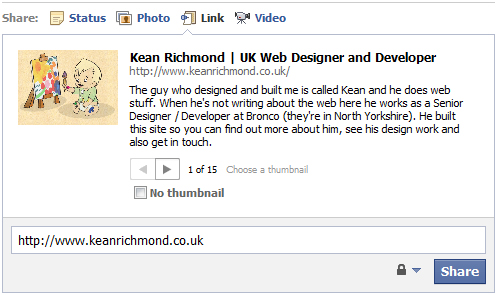
If you don’t include the Open Graph tags on your page, Facebook will still do a jolly good job of scraping your page for content it thinks is relative. See the site below for example. There are no Open Graph tags on this page, yet Facebook still nicely sums up the content so that you can share the link with a friend.

If Facebook does such a good job, why bother?
Page content is key. This might mean, that for SEO purposes, phrases or paragraphs are repeated on your site. It might also mean that content is structured in a certain way – either intentionally, or not – that makes what Facebook thinks is relevant quite hit and miss.
Look at this Mailchimp.com example. The first screenshot shows the main domain, the second, their support (on a subdomain).


The first shows content, with a nice description and image. The second doesn’t have a description – presumably because Facebook couldn’t find enough relevant data on the page
How do I add tags?
We’ll take Facebook’s example here, of the film “The Rock”.
The Open Graph protocol defines four required properties:
1) og:title – This is the title of the page, and the title of your object as it should appear within the social graph, e.g. “The Rock”.
2) og:type – This is the type of your object, e.g., “movie”.
3) og:image – An image URL which should represent your object within the graph. The image must be at least 50px by 50px and have a maximum aspect ratio of 3:1. You should pick something that defines the site, and the page you’re on. A lot of sites that are starting to use the Open Graph Protocol are setting the same data for every page. Facebook currently supports PNG, JPEG and GIF formats.
4) og:url – The canonical URL of your object that will be used as its permanent ID in the graph, e.g., http://www.imdb.com/title/tt0117500/.
In addition, if you want to connect your webpage with Facebook, they’ve extended the meta data to add two additional required fields:
1) og:site_name – A human-readable name for your site, e.g., “IMDb”.
2) fb:admins or fb:app_id – A comma-separated list of either Facebook user IDs or a Facebook Platform application ID that administers this page. You can include both if you wish.
Also, it’s beneficial to include the description tag:
og:description – A one to two sentence description of your page.
So, what does that look like?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml"> <head> ... <meta property="og:title" content="The Rock" /> <meta property="og:type" content="movie" /> <meta property="og:url" content="http://www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="http://ia.media-imdb.com/rock.jpg" /> <meta property="og:site_name" content="IMDb" /> <meta property="fb:admins" content="USER_ID" /> <meta property="og:description" content="A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons." /> ... </head> ... </html> |
Note the additional namespaces added to the HTML tag
So, how can I use this in WordPress?
The code above can very easily be added in to the header of your WordPress site. As per the example above, just add the meta tags into your “head” area, and adjust them with the values you want for your site!
This will create a standard Open Graph profile for the entire site.
Of course, this can be improved upon – by being more specific to the page you’re on. Generally, the following code could be implemented…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
< ?php global $post; $thispost = $post; setup_postdata($post); ?><meta property="og:title" content="<?php echo get_the_title();?/>" /> <meta property="og:url" content="<?php echo get_permalink();?/>" /> <meta property="og:image" content="/images/fb-logo.jpg" /> <meta property="og:type" content="product" /> <meta property="og:site_name" content="<?php bloginfo('name'); ?/>" /> <meta property="og:description" content="<?php the_excerpt();?/>" />< ?php $post = $thispost; ?> |
But, you’ll probably run into problems if you have a static homepage, or the most recent posts (as it’ll grab the first one, that might not best describe your site.) You’ll also face the same problem on archive and category pages.

Therefore, you might prefer to get a bit more selective about what data is displayed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
< ?php global $post; $thispost = $post; setup_postdata($post); ?><meta property="og:title" content="<?php if(is_single()){echo get_the_title();} if(is_page()){echo 'A Page';} if(is_404()){echo '404 Page';} if(is_category()){echo 'Category Page';} if(is_search()){echo 'Search Page';} if(is_front_page()){echo 'Front Page';} if(is_home()){echo 'HomePage';} // etc. ?/>" />< ?php $post = $thispost; ?> |
Once you’ve added this code, you can test out using the Facebook Linter. It uses the same code that Facebook uses for the Like button and other Open Graph Protocol consumption. Therefore, it gives a very close match to what will be shown when Facebook crawl the page.
Image Credit: Robert Scales

Pingback: Tweets that mention Using Open Graph Protocol in WordPress for Social Integration (Facebook) | Freelance Web Development | Douglas Radburn -- Topsy.com